A cycling companion app for women
bikergirl.com is a web application designed for women who choose to move, travel, and stay fit by riding a bike. Through the app, our users can directly ask our experts about mechanics, organization, lifestyle, and styling for a lifestyle choice that is a pleasure and not a sacrifice. The application was designed as the main project of my CareerFoundry UX Immersion Course. Tools used: Sketch, InVision, Balsamiq, Google Surveys, Optimal Workshop, UsabilityHub.
Problem Statement
Our bike users need a way to find answers to questions about cycling and the connected lifestyle because they wish to seamlessly integrate the bicycle into their lives without sacrificing elegance and independence.
First research
To guide my research based on my problem statement, I sought out competitors and analyzed their main strengths and weaknesses. The primary discovery was that the market provides numerous alternatives, but they are predominantly male-oriented, lacking representation for women, and aesthetic considerations are often compromised. Additionally, the products are frequently highly specialized, providing limited assistance for beginners.
User stories
I utilized the gathered information to craft user stories, essential for identifying the features that address the user's needs and help resolve their problem. Some examples:
Browsing freen content: as a user, I want to browse the free content of the web app, so that I can keep myself informed on the topic that interests me; as a user, I want to be ableto choose the theme of the content I want to browse, so I know I will like it…
Function video call an expert: as a user, I want to be able to book a call with an expert, so I can plan when I have conversation with him; as a user, I want to be able to choose the user with I will have a call, so i can know that I trust his point of view…
User Research
Desiring to create a product for users currently underserved in the market, I commenced my process by conducting three user interviews. Subsequently, I organized the gathered responses into an affinity map. This facilitated the identification of key insights, guiding the development of my project.
Some user needs:
Our user feels insecure while cycling and needs more information and strategy to feel safer and more confident.
Our user needs help to find companions for adventures and routes.
Our user needsoutfit suggestions for cycling in bad weather
Our user needs mechanical assistance without having to be ashamed of not being an insider of the bicycle world.
User journey map
Personas
The responses from my interviews enabled me to profile two typical users, assigning them names, faces, and stories. Catering to their needs served as the guiding inspiration for every phase of my project.
User flow
Information achitecture
Utilizing the user flow, I constructed an initial site map that underwent five rounds of review. The sixth version gained approval based on the outcomes of a map sorting test conducted on Optimal Workshop with five participants. Subsequent adjustments to the site map were made following the initial user tests.
Prototypes
I began with a robust site map, progressing to low-fidelity sketches on paper for the entire user flow. Moving to medium fidelity, I used Balsamiq, and ultimately, I developed a high-fidelity prototype with Sketch, incorporating interactivity through InVision. Each step underwent multiple iterations.
User Test
The test aimed to assess user comprehension of the app's purpose and values, evaluating the intuitiveness of its use. Six participants took part in the test, and the results were recorded on a rainbow sheet. By emphasizing the frequency and severity of issues, I could prioritize findings and formulate necessary design solutions.
The final design
Following the initial user testing session, I shifted my focus to enhancing the interface of the prototype to create a more appealing and attractive product. Drawing inspiration from the principles of Gestalt, I redesigned the prototype. Subsequently, I approached three students from my course, seeking feedback that assisted me in making further modifications. Once satisfied with the results, I created a design system and gathered the necessary assets to develop the product.
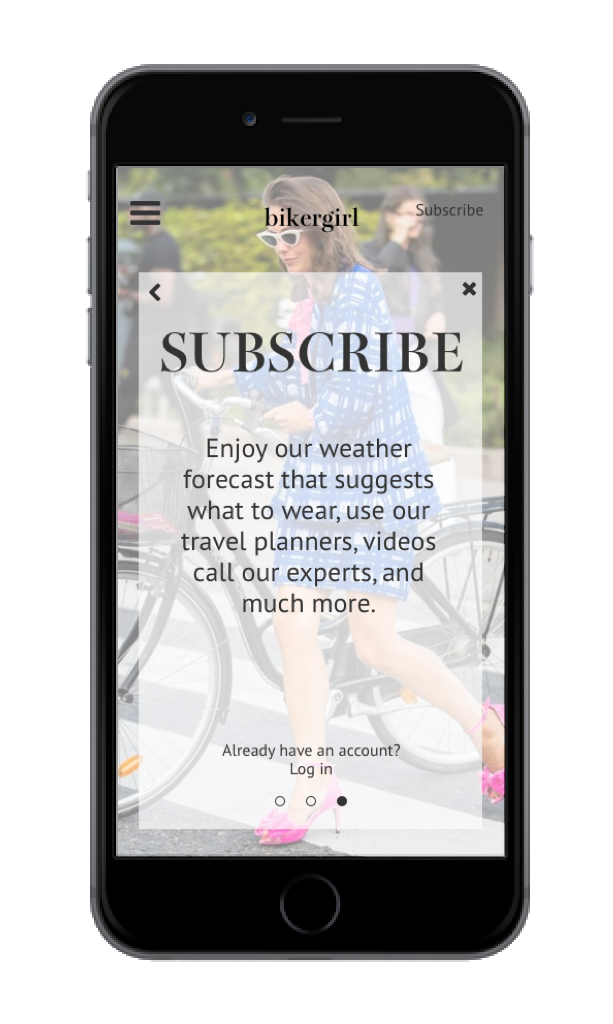
Onboarding
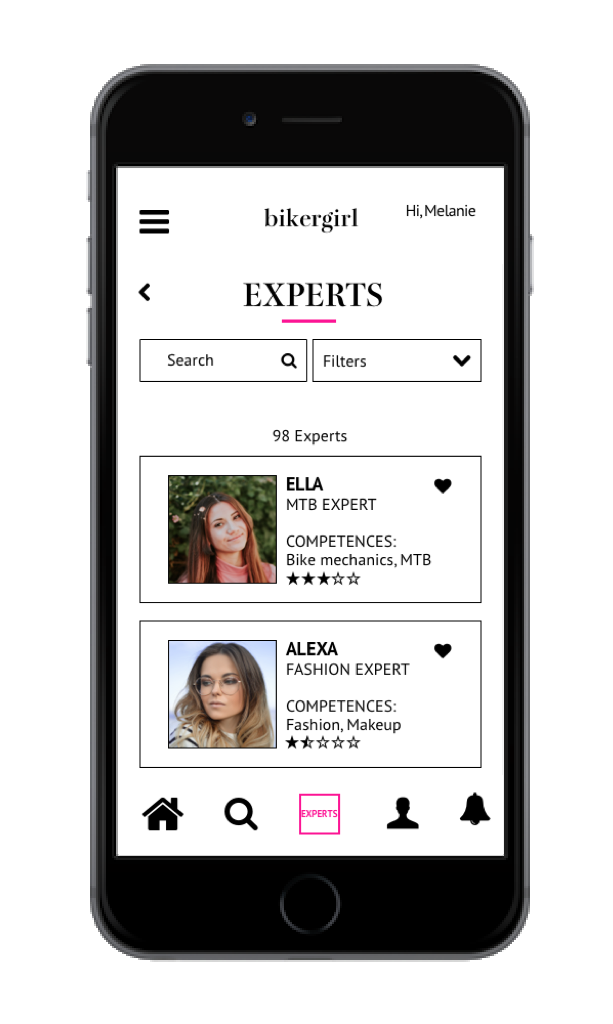
Browse of experts
Onboarding
Expert page with tags and reviews
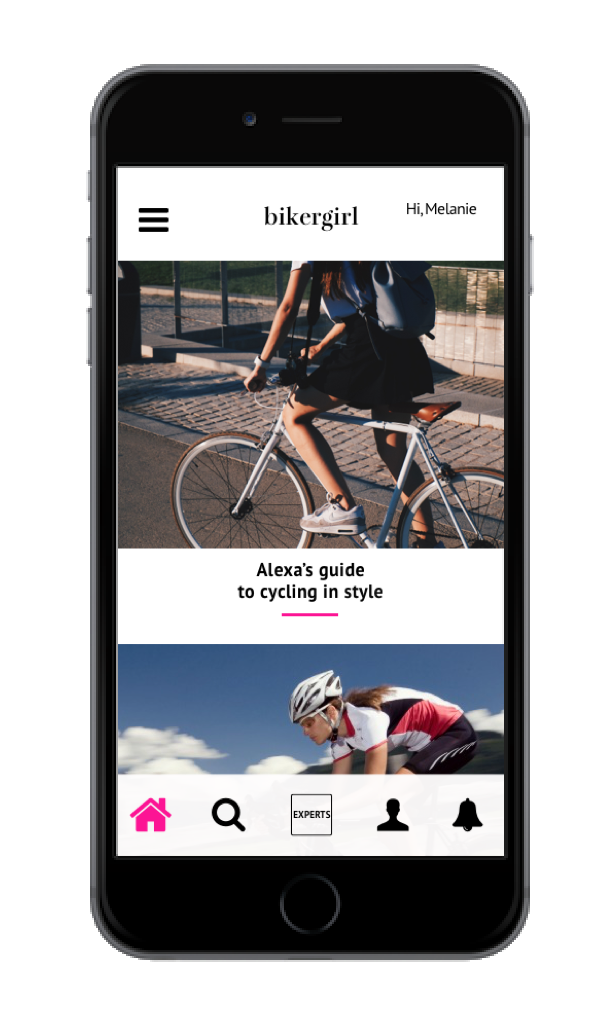
Home page
Weather related styling suggestions